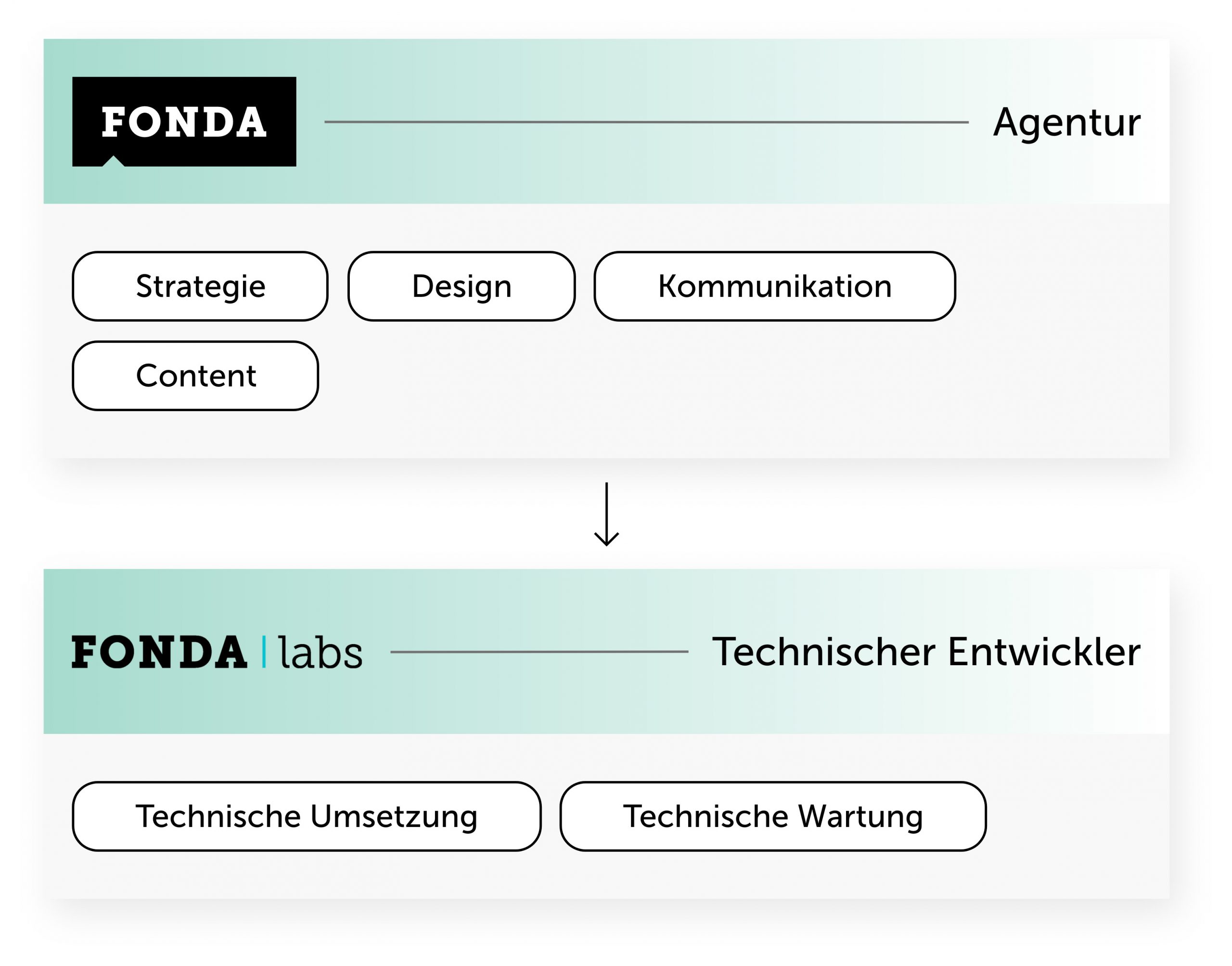
The best of both worlds: agency and software experts.
Websites & web-based applications Your agency for website creation.
Imagine you have a website and nobody visits it. This doesn't happen to our customers. Because we put know-how from all web disciplines into every project.
From Conception to Maintenance
Whether for a university, a bank, a start-up or a beverage manufacturer, we conceptualize, design and build state-of-the-art websites in all possible sizes and for a wide variety of purposes – and always with a guaranteed optimal user experience.
You can see this for yourself: since 2005, we have built, optimized and renewed over 500 websites, operate and maintain many of them, and ensure that they are reliably found with sophisticated SEO and professional online marketing.
What Makes a Good Website?
A really good website can be recognized at first glance: users “feel” in a fraction of a second whether a website is top-notch. But not everything on the surface (user interface) is necessary for success.
At a glance, the website must first be found and it must load quickly. The UI design (web design) must immediately show the user that it is a high-quality website.
Exceeding User Expectations
Users need to be able to navigate the website easily and be guided to the desired result of their visit, whether this is a registration, purchase, information, or something else entirely. It needs compelling text and strong images and/or video content, as well as graphics that present complex information in an easily understandable way.
All functions and, if necessary, interface connections must work reliably and smoothly. In many cases, especially for public institutions, accessibility is a core requirement. And, of course, a website must be secure against hacker attacks.
In summary: the expectations of the users must not only be met, but exceeded in the sense of an optimal user experience – the same applies, of course, to the expectations of our customers.
Specialists in all Disciplines working Together in Perfect Harmony
We can set the bar so high because at FONDA we have perfected all the disciplines required to develop and operate such a state-of-the-art website. Our specialists are constantly learning and working together in well-rehearsed teams to ensure that the various disciplines mesh seamlessly and efficiently.
- Requirements analysis and conception
- Search Engine Optimisation
- User Experience (UX) Design
- User Interface (Design)
- Copywriting and Editing
- Frontend Development
- CMS Entwicklung
- Conversion Optimierung
- Barrierefreiheit
- Video and Photography
Web Design Meets Web Development
As a web agency, we offer our customers all the ingredients needed for an impressive web presence of the best quality. But we have gone a big step further in founding the subsidiary FONDA Labs which, as a software company, brings top quality to all technical disciplines.
Content Management Systems (CMS)
A website without a content management system (CMS) is hardly imaginable today, except in a few exceptional cases. Businesses need control over their online content and must be able to respond quickly and easily to the need for change.
There are thousands of providers for modern CMS, and each system has its advantages and disadvantages. Based on experience, we have narrowed down the circle to the following common systems and, together with our customers, select the CMS that best fits the requirements of the project and the needs of the customers.
We work with these CMS:
- TYPO3
- Drupal
- Ibexa
- WordPress
- Magnolia
- Liferay
- Kentico
- Sharepoint
Online Shops with a Future
Choosing the right basic system is also an essential component of success for online shops. The systems must be secure, have a high degree of flexibility for the implementation of your own ideas and be “too big to fail”. With the shop systems of smaller providers, there is a risk that the system will no longer be developed further and you will have maneuvered yourself into a dead end that will force a relaunch.
We use:
- Shopware
- WooCommerce
Web-based Applications
In addition to websites in the conventional sense, we build many complex applications based on web technologies. These can be insurance calculators or real estate searches, configurators or booking systems, GIS systems, AI chatbots and much more.
With such web-based applications, perfect usability is even more important than with websites since the applications are worthless for the users if they cannot operate them. We therefore ensure the usability of web-based applications through careful user research and multi-stage usability reviews and testing.
Typical Process: from Kick-off to Launch
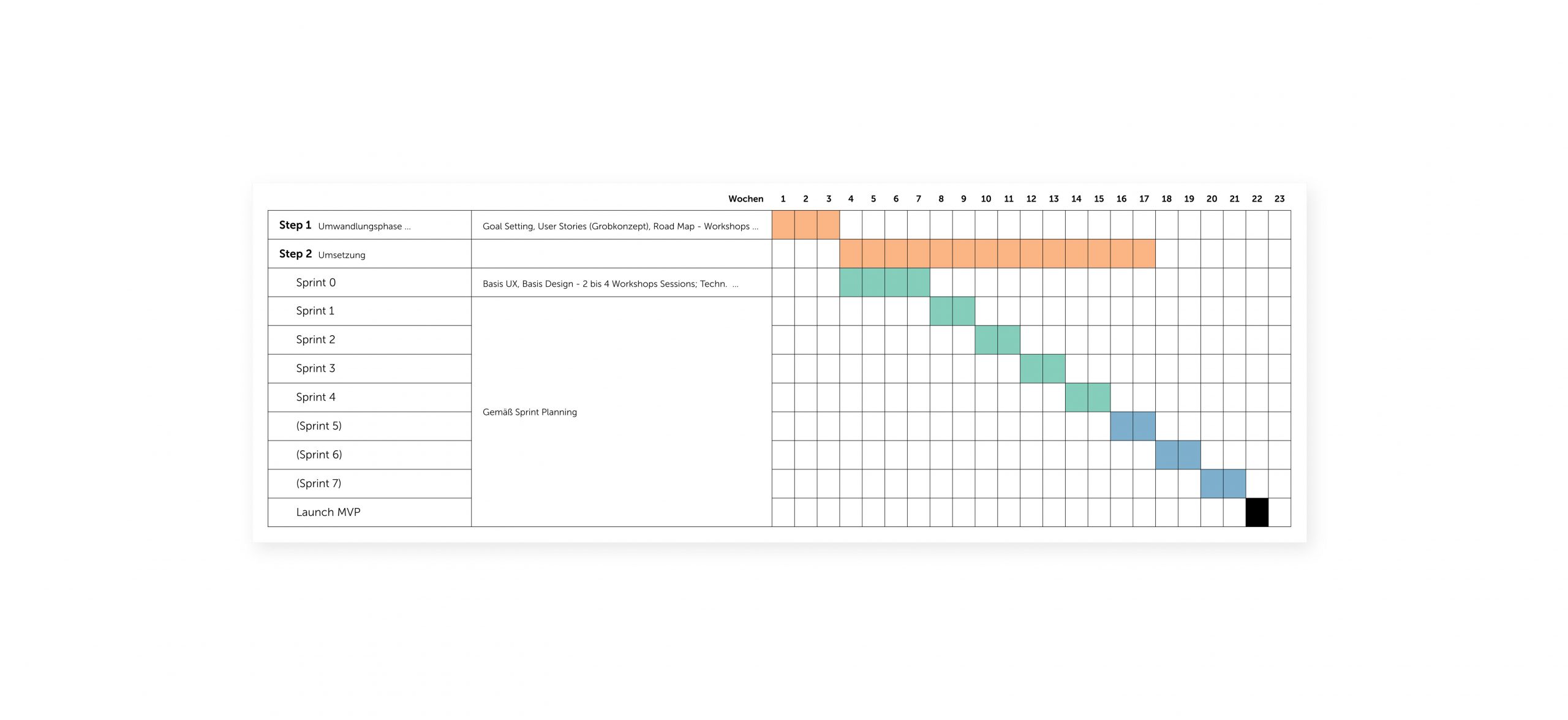
We don’t use formulas. We believe in advising and supporting every customer individually. However, we still go through a few steps in almost every project. Depending on the requirements of the project, we go through the work process either sequentially or using an agile approach (SCRUM).
How Agile are We as a Website Agency?
Like many digital agencies, we usually work in agile teams using the SCRUM method. However, we allow ourselves to adapt the method to our needs – and those of our customers – instead of adapting to the method.
This plays a role in the development of the UI design in particular: developing the basic UI design in sprints according to the SCRUM textbook is rarely effective and, in our experience, unsettles our customers.
It is better to start with a Sprint 0, in which we work through the basic design developments in one go. Only then do we continue with regular sprints.

How do You Actually say It? Homepage, Website, web page or Online Presence?
To clarify: the homepage is only the start page of a website, although in common parlance “homepage” is often intended to mean the entire website.
- Website: a connected offering that can be accessed at one address on the web (Wikipedia).
- Online presence: often used synonymously with “website”, sometimes also as the sum of all activities of a company or organization on the Internet.
- Homepage: the start page of a website.
- Web page (webpage): a single page of a website.
- Microsite: a small website – usually in the context of a larger website, e.g., stand-alone microsites for individual real estate projects that are closely linked to the main real estate company website.
- Landing Page: usually target page of an online campaign (SEO, SEA, social, display …) aimed at a very specific purpose (e.g. registration or purchase).
10 Tips for Your Website Relaunch
- Put yourself in the shoes of a website’s users. It is not (only) about what you want to tell, but what your users need. Therefore, ask your users in all phases of the project – with focus groups, acceptance checks, reviews, and usability tests.
- Take your time for the conception: you will save at least twice the time during the implementation and achieve significantly better quality.
- Work with sketches and prototypes: descriptions and feature lists are good. Sketches, wireframes and prototypes are better for deciding where to go.
- Don’t use ready-made (WordPress) themes! They perform poorly (because themes carry a lot of unnecessary features as ballast), are not flexible and cause problems with further developments and upgrades.
- Consider SEO from the start: during outlining, copywriting, technical implementation, and launch, of course, SEO must always be considered.
- Rely on a common CMS: the more programmers specialize in the system, the less dependent they are on one particular service provider.
- Content is king: a website is only as good as its content and its content mix of texts, images and videos (etc.). Don’t underestimate the effort involved in producing good content.
- All use cases are mobile use cases: optimize your website with all functions for all end devices (desktop, laptop, tablet, smartphone)! Don’t build a stripped-down mobile version. There are only a few exceptions where this does not apply.
- Test carefully: do thorough tests on all end devices, preferably with “real” users.
- Be careful when launching: make sure you don’t lose your SEO ranking. Carefully implement all necessary SEO work. This is especially true for redirects.
We Love Websites