Switch-Devices und Braille Tastaturen sind weitere übliche Barrierefreiheitstechnologien, die Menschen mit diversen Einschränkungen erlauben, am Web teilzunehmen.
Barrierefreie Websites Ihre Agentur für barrierefreies Webdesign
Digitale Barrierefreiheit ist heute kein „Nice to have“ – sie ist ein Muss. Barrierefreiheit garantiert die Zugänglichkeit von Websites für alle und verbessert zudem die Usability und das SEO-Ranking. Denn digitale Erlebnisse sind für alle da.
Digitale Barrierefreiheit verpflichtend seit 2025
Mit dem European Accessibility Act (EAA) wird digitale Barrierefreiheit für viele Unternehmen und Organisationen zur Pflicht. Denn auch das Gesetz erkennt die Wichtigkeit der Barrierefreiheit von digitalen Plattformen, weswegen zunehmend höhere Standards nicht nur im öffentlichen, sondern auch im privatwirtschaftlichen Bereich festgeschrieben werden. Wer frühzeitig agiert, erspart sich später teure Nachbesserungen. Digitale Barrierefreiheit war schon bisher für bspw. öffentliche Einrichtungen wie Gemeinden, Ministerien, Universitäten, Post, Rundfunk etc. eine Vorgabe. In Österreich wird der EEA ab 28. Juni 2025 im Barrierefreiheitsgesetz (BaFG) umgesetzt. Dadurch wird Barrierefreiheit zudem verpflichtend für:
- Einzelhandel (E-Commerce, B2C)
- Banken und Finanzdienste
- Telekommunikation
- Medien (Streaming/Mediatheken)
- Verkehrsdienste und Reiseanbieter
- Anbieter digitaler Bücher und Inhalte
- Digitale Verwaltungsdienste
Grundsätzlich gilt, wenn auf der Website ein Verbrauchervertrag wie Kauf oder Terminbuchung abgeschlossen werden kann, muss die Website dem BaFG entsprechen.
Spannende Insights zum neuen Gesetz von unserem Barrierefreiheits-Experten gibt’s auch in unserem Blog-Beitrag.
Ist Ihr digitales Angebot barrierefrei?
Falls Sie mindestens eine dieser Fragen mit „Nein“ beantworten müssen, unterstützen wir Sie mit unserem Barrierefreiheit-Audit gerne dabei, Ihr digitales Angebot nachhaltig barrierefrei zu gestalten.
- Erfüllt Ihre Webseite die WACG-Richtlinien?
- Ist Ihre Website für unterschiedliche Ein-/Ausgabegeräte optimiert?
- Kennen Sie die Zugänglichkeit aller Webkomponenten? Ihrer Website?
- Ist Ihr Team im Umgang mit digitaler Barrierefreiheit geschult und sicher?
Barrierefreiheit ist mehr als eine Vorgabe – uns ist sie ein Anliegen
In der digitalen Welt gibt es leider immer noch vielerorts die Vorstellung, Barrierefreiheit sei lediglich eine Empfehlung und muss nicht unbedingt berücksichtigt werden. Doch die gleichberechtigte, gesellschaftliche und wirtschaftliche Teilhabe für Menschen mit Behinderung ist ein Menschenrecht. Statistiken zufolge sind zwischen 15 und 25 Prozent aller Menschen dauerhaft oder zumindest einmal während ihres Lebens körperlich beeinträchtigt oder behindert.
Welche Barrieren gibt es?
Menschen mit Beeinträchtigungen stoßen im Web regelmäßig auf Barrieren. Hier ein paar Beispiele:
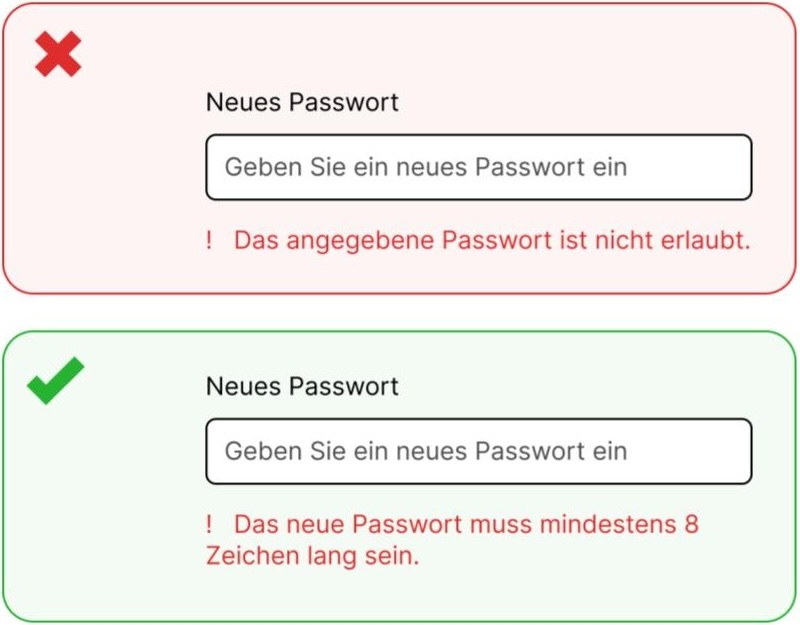
- Sehbehinderte Menschen können Texte nicht lesen, wenn der Kontrast zwischen Schrift und Hintergrund zu schwach ist.
- Blinde Menschen sind auf sogenannte Screenreader angewiesen, welche ihnen die Website oder App vorlesen. Dafür muss die digitale Applikation aber auch für Screenreader optimiert sein. Bilder können nicht wahrgenommen werden, wenn sie nicht mit Alternativtext versehen wurden.
- Gehörlose Menschen können Audioinhalte nicht wahrnehmen, wenn sie nicht mit Alternativtext versehen wurden.
- Körperbehinderte Menschen können keine Computermaus bedienen und sind daher auf die Tastatur angewiesen. Sie können sich nicht erwartungskonform durch eine Website oder App navigieren, wenn die Navigationslogik nicht technisch festgelegt wurde.
- Geistig behinderte Menschen (z.B. mit Lernschwäche) können anspruchsvolle Texte mit Fachsprache, Fremdwörtern bzw. langen Sätzen nicht erfassen, wenn sie nicht alternativ in Leichter Sprache zur Verfügung stehen.
- Ältere Menschen mit abnehmender körperlicher oder geistiger Leistungsfähigkeit sind ebenso betroffen.
- Alle Menschen können mit situationsbedingten Limitierungen konfrontiert sein (z.B. Umgebung mit hellem Sonnenlicht, Umgebung mit Audioverbot, Fremdsprache, etc.).
Gesetze, Richtlinien und Standards
Auch das Gesetz erkennt die Wichtigkeit der Barrierefreiheit von Websites und anderer digitaler Plattformen, weswegen zunehmend höhere Standards nicht nur im öffentlichen, sondern auch im privatwirtschaftlichen Bereich festgeschrieben werden. In Österreich gelten dafür folgende Gesetze:
- WZG (Web-Zugänglichkeits-Gesetz)
- BGStG (Bundes-Behindertengleichstellungsgesetz)
- BaFG (Barrierefreiheitsgesetz, seit 2025)
Für die konkrete Evaluierung der gesetzmäßigen Umsetzung digitaler Inhalte haben sich folgende Richtlinien und Standards (in der jeweils gültigen Fassung) etabliert:
- WCAG (Web Content Accessibility Guidelines mit den Konformitätsstufen A, AA und AAA)
- EN 301 549 (Europäische Norm “Accessibility requirements for ICT products and services”)
Viele gute Gründe
Abgesehen von der rechtlichen Absicherung haben Betreiber barrierefreier Websites eine Vielzahl an Vorteilen:
- Erweiterte Zielgruppe: Sie erreichen mehr Nutzer:innen, einschließlich Menschen mit Behinderungen und ältere Personen.
- Essential for some, useful for all: Ein barrierefreies Design ist intuitiver und benutzerfreundlicher für alle.
- Stärkung des Markenimages: Durch deutliche Kommunikation der Barrierefreiheit zeigen Sie gesellschaftliche Verantwortung und fördern Sie ein positives Unternehmensimage.
- Suchmaschinenoptimierung (SEO): Barrierefreie Websites sind besser für Suchmaschinen zugänglich.
- Rechtssicherheit: Sie vermeiden rechtliche Risiken durch die frühzeitige Einhaltung gesetzlicher Vorgaben.

Barrierefreiheit ist ein Teamsport.
Perfekte Barrierefreiheit braucht vor allem eines: ein starkes Team für alle Disziplinen: Konzept, Design, Redaktion und technische Umsetzung.
Unsere Leistungen im Bereich Barrierefreiheit
Am liebsten denken wir Barrierefreiheit von Tag eins mit: in den Anforderungen, Konzept, Design und der technischen Umsetzung. Trotzdem ist es nie zu spät, eine bestehende Website oder App barrierefrei zu machen. Auch dafür hat unser Team in jeder Disziplin die nötige Expertise. Hier ein Auszug unserer Leistungen:
Einsatz von Künstlicher Intelligenz (KI) – Innovation für Inklusion
KI eröffnet neue Wege, um digitale Barrieren proaktiv abzubauen und Inhalte breiter zugänglich zu machen. Wir nutzen KI-Potenziale gezielt für:
- Maximale Verständlichkeit: Durch automatisierte Übersetzung komplexer Texte in Leichte Sprache.
- Barrierefreie Medienformate: KI-generierte Untertitel, Audiodeskriptionen für Video-/Audioinhalte.
- Vermittlung visueller Informationen: Automatische, aussagekräftige Bildbeschreibungen (Alt-Texte) für Screenreader.
- Intuitive Interaktion: KI-basierte, barrierefreie Chatbots als alternative Navigations- und Informationspfade.
- Effiziente Barriere-Identifikation: Automatisierte Analysen von Webseiten auf technische Hürden (Kontraste, Code, Navigation) zur Sicherstellung der WCAG-Konformität.
Unser Motto lautet “It’s all about the user”, und damit meinen wir auch wirklich alle User:innen.