uxcon 2022
“Die Zukunft von Designsystemen” – dieser Titel im Programm der uxcon 2022 in Wien weckte mein Interesse. Denn was ist schon User-Experience (UX) ohne das User-Interface (UI) und das dahinterliegende Designsystem?
„Alle zukunftsfähigen Designsysteme haben 3 bis 4 Grundwerte.” – John Bevan
Gleich zu Beginn des Vortrags überzeugte der britische Designstratege John Bevan mit einer Präsentation von Best Practices zu Designsystemen, an denen er maßgeblich mitgewirkt hatte. Dazu zählten sowohl kommerzielle Marken wie British Airways, Mitsubishi, Santander oder Westpac als auch mehrere öffentliche Referenzen aus Großbritannien. Bspw. die renommierte Regierungswebseite gov.uk, die in ihrer radikalen Schlichtheit hervorragende Übersicht, einen hohen Grad an Barrierefreiheit und eine perfekte Anwendungsfall-orientierte Inhaltsdarstellung bietet.
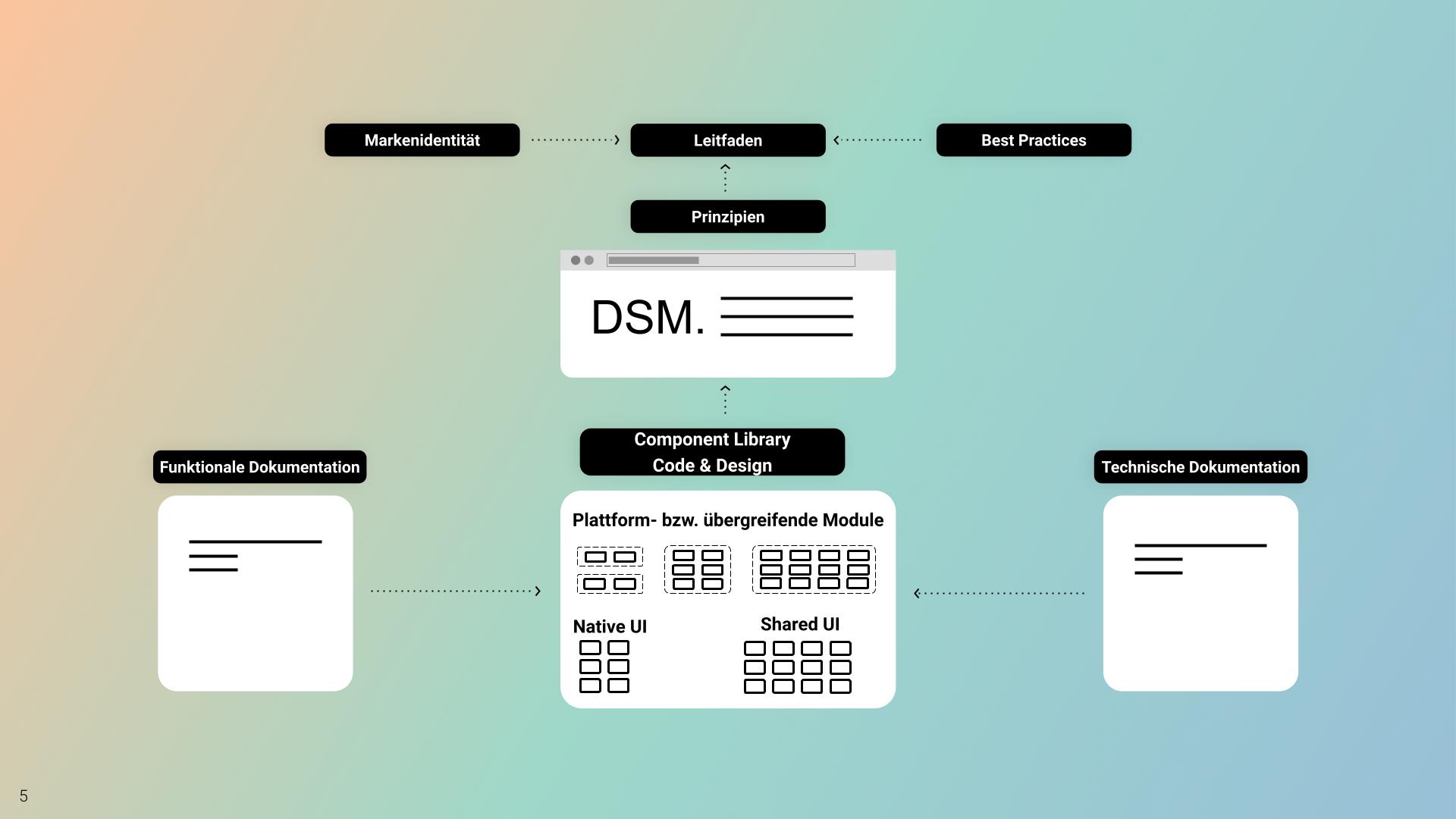
Etablierte Designsysteme haben laut Bevan in der Regel 3 bis 4 Grundwerte – als Philosophie sowie als Ausgangsbasis für Designprinzipien. Beispiele für Werte sind Konsistenz, Kollaboration oder Performance. Basierend darauf werden Designprinzipien festgelegt, bspw. sollen Transitions oder Animationen flächendeckend technisch-optimiert sein, um den Grundwert Performance zu gewährleisten. Ein nachhaltiges System benötigt eine transparente und zugängliche Online-Dokumentation in Form eines Manuals. Dabei unterscheidet er zwischen einer funktionalen und technischen Dokumentation. Daraus fusioniert eine Component Library bestehend aus atomaren UI Elementen und maximal ausgeprägten Templates für eine flexible Systemanwendung.

Innerhalb der Component Library werden Komponenten auf Basis von zuvor definierten Design-Prinzipien für das weitere Design und die Entwicklung angelegt.

Ein Beispiel: Jede Headline endet mit einem Dot und hat rechts eine Subheadline platziert. Anhand derartiger Strukturen resultiert ein Leitfaden, neben weiteren Einflussfaktoren wie der eigenen Markenidentität oder den Erfahrungswerten aus Best-Practices.
Entscheidend ist das Zusammenspiel zwischen Design- und Entwicklungsteam.
Am Ende des Workshops fand eine lebhafte Diskussion und Fragenbeantwortung statt, die es den Teilnehmenden ermöglichte ihre vielfältigen Erfahrungen auszutauschen. Das war umso spannender, als die Teilnehmenden nicht nur aus vielen verschiedenen Ländern stammen, sondern auch in unterschiedlichen Berufsfeldern tätig sind: z.B. UX/UI-Design, Projektmanagement, Programmierung/Entwicklung, UX-Research, Produktmanagement usw. Ein flüssiger Workflow zwischen dem Design- und dem Entwicklungsteam wurde im Rahmen der Diskussion als größte Zukunftsherausforderung genannt. Denn ein weitverbreitetes Risiko in der Praxis ist die Inkonsistenz und fehlerhafte Umsetzung von Designsystemen.
Die Skalier- und Wartbarkeit des Designsystems ist ein wichtiger Qualitätsfaktor.
Zuletzt wurden dazu auch jüngste technische Entwicklungen wie sogenannte „Design Tokens” diskutiert – im Code verankerte Variablen, die eine effektivere Abwicklung von Änderungen in Designsystemen ermöglichen. John Bevan beendete den Workshop abschließend mit dem Gedanken, dass nicht die Menge an Design Components im System aussagekräftig für die Designqualität ist, sondern die Skalier- und Wartbarkeit der gesamten Designarchitektur.

